Umbrella Web Push can be used for Broadcasts and Automations in the same way as SMS or Email. To use Web Push in Broadcast or Automation, first the Web Push template needs to be created.
Note: Umbrella Platform offers premade templates for automations.
In the Automations, select Create Automation and the page with the premade templates will open up. The automation templates contain the whole setup with trigger, time delays and messages. The content of each template can be edited. Trigger and time delays are edited in the automations while the templates are edited in the Channels -> Web Push -> Automaton Templates. Click here to read more.
Follow the steps below to create Web Push template.
Step 1: Go to Channels -> Web Push.

Select Templates to review your templates.

Select Create Template to make a new template.

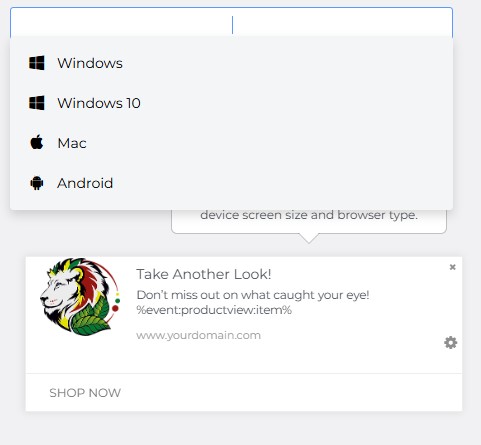
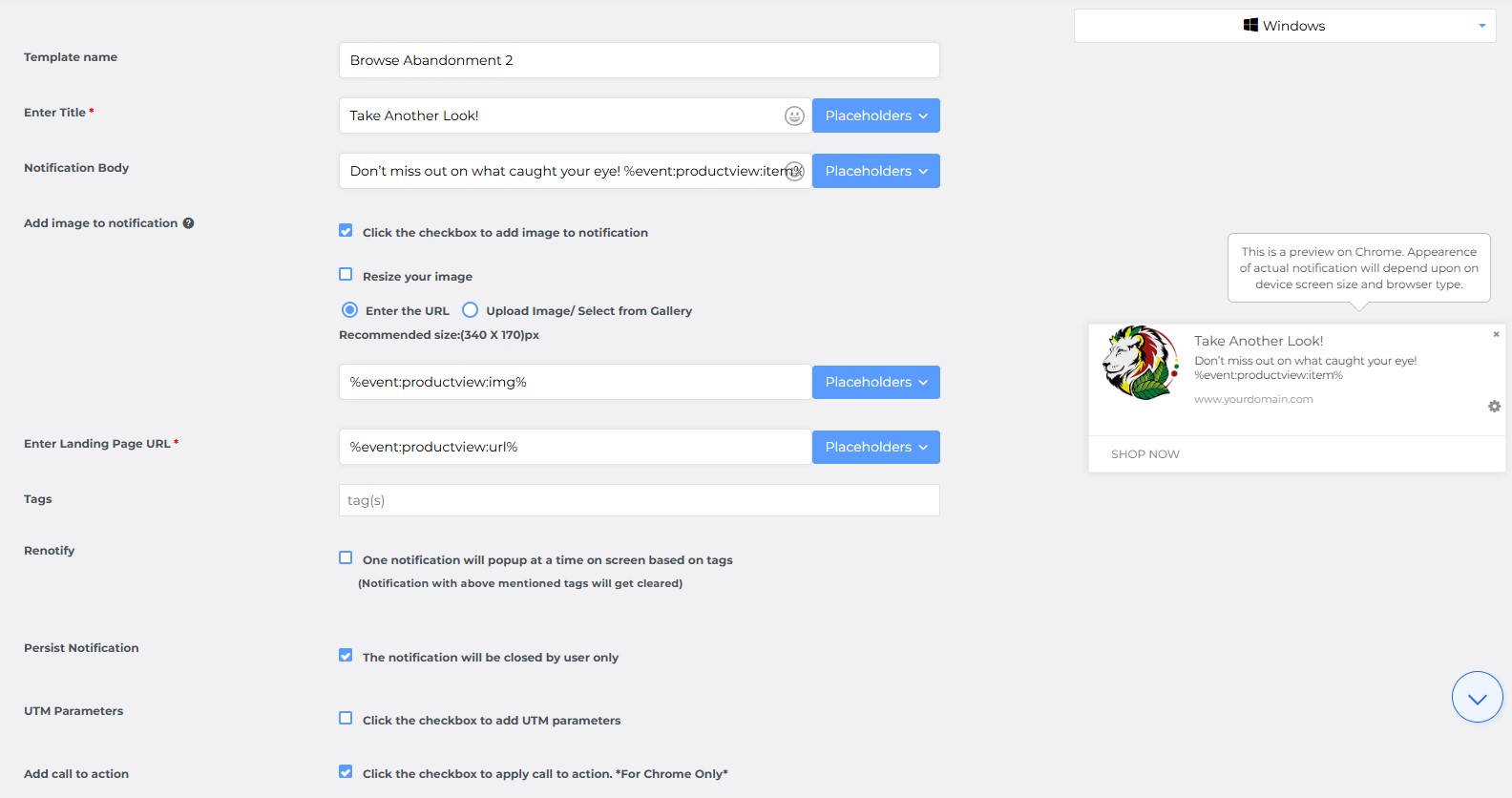
Step 2: Template editor contains preview on the right side. Click on drop-down menu to select preview device.

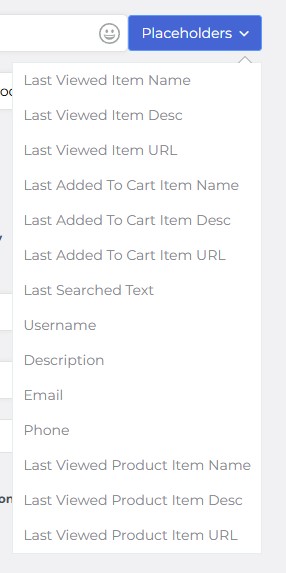
Template editor allows adding relevant variables used in automations into the message. Click on Placeholder next to a field and select relevant variable. The variable will populate the data from relevant automation trigger.

NOTE: Variables are used for automations and shouldn’t be used for Broadcasts.
Editor allows adding text, emojis, logo, image, link and buttons to the push notification.
Image size is specified on the page.
To use image from your website select “Enter the URL” and choose relevant variable from Placeholders as shown on the example below. The example shows Browse Abandonment dynamic image option, showing the last viewed product image.
Another option (Upload Image/Select from Gallery) allows you to upload your own design instead.

There is no need to add custom UTM parameters as the standard Umbrella UTMs will be automatically added when the campaign is sent.
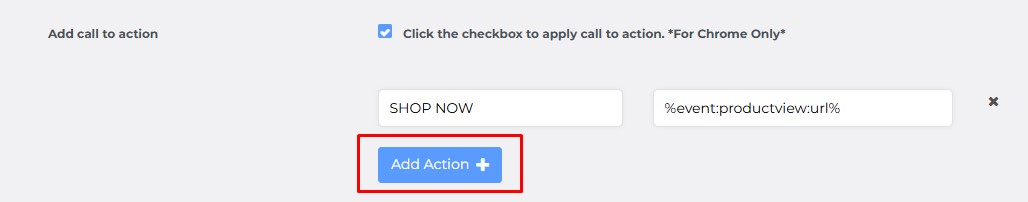
To add Call to Action Button, click on the checkbox to add call to action and click on the button “Add Action” and fields will show up. Add text of the Button in the first field and URL in the second field. Example below shows using variable as URL.

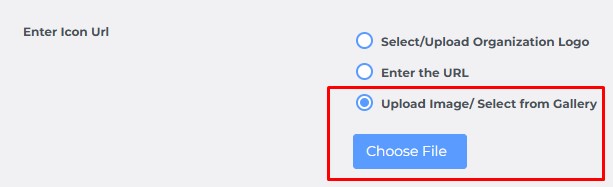
To add logo, select Upload Image/Select from Gallery and Choose File button.

To schedule a Broadcast, follow these instructions:
https://tryumbrella.com/web-push-broadcast/


Comments are closed